En este artículo os enseñaré a integrar un slider liviano y muy configurable, como es el de Nivo, en vuestro WordPress.
Integrar jQuery en WordPress.
Este slider, o carrusel de fotografías, está basado en la tecnología jQuery por eso lo primero que debemos hacer es añadir la biblioteca de funciones de jQuery en nuestro WordPress, para eso en el archivo ‘funtions.php‘ de la carpeta de nuestro tema debemos añadir las siguientes líneas:
function mijQuery(){
if( !is_admin()){
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"), false, '');
wp_enqueue_script('jquery');
}
}
add_action('init', 'mijQuery');
Este código carga el archivo de jQuery más actualizado desde las Apis de Google. Está dentro de una instrucción condicional ‘if’ porque si estamos ejecutando WordPress como administrador ya está activado el jQuery.
Descargar el slider de Nivo
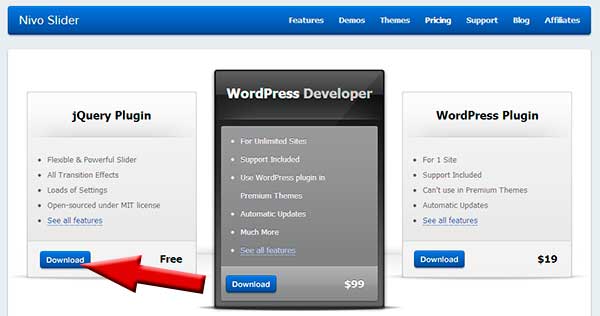
El slider lo podéis descargar en la dirección ‘http://dev7studios.com/plugins/nivo-slider/’. Como veis hay tres opciones, una de ellas es para WordPress y es de pago, nosotros elegiremos la versión gratuita: jQuery plugin.
Se nos descargará un zip que contiene los archivos del slider y una carpeta con una demo.
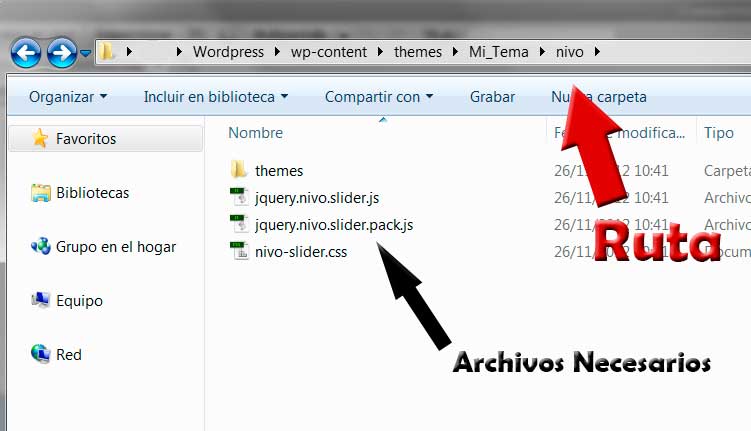
Debemos copiar los siguientes archivos a una carpeta de nuestro tema, yo llamé a la carpeta ‘nivo’, tal como se muestra en la imagen:
Añadir slider a nuestro WordPress
En el archivo header.php, de la carpeta de nuestro tema, debemos añadir estas líneas dentro de la etiqueta <head>, de esta manera:
<link rel="stylesheet" type="text/css" href="/nivo/nivo-slider.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/nivo/themes/default/default.css" media="screen" />
<script type="text/javascript" src="/nivo/jquery.nivo.slider.pack.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#nivoslider').nivoSlider();
});
</script>
Estos son los archivos de hoja de estilos css y el documento de java de nuestro slider.
Y en el documento donde queramos añadir el slider, por ejemplo index.php o home.php, debemos hacerlo de la siguiente manera:
<script type="text/javascript">
$(window).load(function() {
$('#nivoslider').nivoSlider({
effect: 'random',
slices: 15,
boxCols: 8,
boxRows: 4,
animSpeed: 500,
pauseTime: 3000,
startSlide: 0,
directionNav: false,
controlNav: false,
controlNavThumbs: false,
pauseOnHover: false,
manualAdvance: false
});
});
</script>>
En el documento html donde vais a insertar el slider debe quedar así:
<div id="slider">
<div class="slider-wrapper theme-default">
<div class="ribbon"></div>
<div id="nivoslider" class="nivoSlider">
<a href="#"><img src="https://imagen1.jpg" alt=""/></a>
<a href="#"><img src="https://imagen2.jpg" alt="" /></a>
<a href="#"><img src="https://imagen3.jpg" alt=""/></a>
</div>
</div>
</div>
Espero que esta entrada os haya resultado útil y si os puedo ayudar en algo más no dudéis en dejar un comentario.