Este artículo trata de como configurar GIT para poder subir todos los cambios que realices en tus archivos de aplicación web desde tu localhost a tu servidor de producción.

Deploy de la aplicación web.
El término deploy se refiere al proceso de pasar un aplicación del estado de desarrollo a producción y que sea accesible para los usuarios. Una vez hemos creado una página web, y hemos probado que funciona correctamente, tenemos que subirla al servidor, esta tarea normalmente se hacía mediante FTP, pero con el gestor de cambios GIT podemos automatizar esta tarea. Así desde la linea de comandos de nuestro ordenador podemos subir todos los cambios que se hayan hecho en una aplicación automáticamente.
Preparar el repositorio en el servidor.
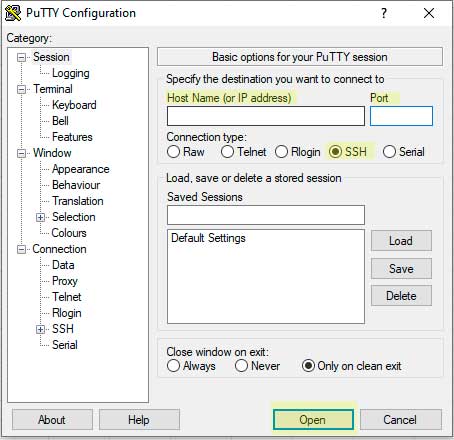
Para crear el repositorio de GIT en nuestro servidor debemos tener acceso de shell al mismo, eso quiere decir acceso a la línea de comandos. Para ello utilizaremos una programa de acceso SSH, si utilizáis windows el más común es PuTTy y en linux el comando ssh, pero podéis utilizar el programa de acceso SSH que más os convenga. Debemos introducir la dirección IP y el puerto de conexión abierto, por defecto el 22.

Una vez conectados a la máquina debemos introducir el nombre de usuario y contraseña. Esto nos permitirá acceder directamente a la carpeta home del usuario que habéis utilizado.
Crear repositorio Bare
 La idea es tener un repositorio GIT tipo bare, estos repositorios no permiten tener ramas y siempre se actualizan los archivos en la rama Master. Es importante crear este repositorio con el mismo usuario que después se conectará desde local para sincronizar los archivos. No es buena idea utilizar el usuario root, te aconsejo que crees otro usuario para todas estas tareas.
La idea es tener un repositorio GIT tipo bare, estos repositorios no permiten tener ramas y siempre se actualizan los archivos en la rama Master. Es importante crear este repositorio con el mismo usuario que después se conectará desde local para sincronizar los archivos. No es buena idea utilizar el usuario root, te aconsejo que crees otro usuario para todas estas tareas.
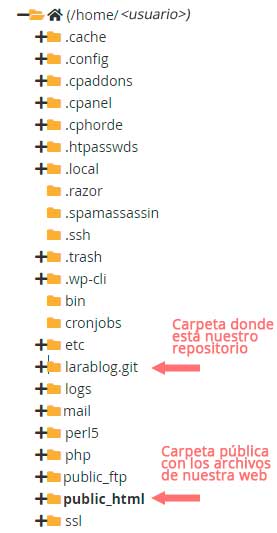
Queremos tener las carpetas de GIT fuera de la carpeta publica de nuestro sitio web, por eso en la carpeta home del usuario crearemos el repositorio en una carpeta identificada con el sufijo .git
$ git init –-bare <nombre_de_la_web.git>
Este comando de GIT nos informará de que se ha creado un repositorio nuevo en la carpeta nombre_de_la_web.git. Accedemos a dicha carpeta:
$ cd nombre_de_la_web.git
Creando el hook de GIT
Ahora vamos a crear un archivo dentro de esta carpeta GIT para informar de cual será el directorio donde se encuentran los archivos de nuestra web. Cada vez que realicemos operaciones en este repositorio, modificará los archivos de la carpeta de nuestro sitio web.
$ nano hooks/post-receive
Una vez dentro del editor nano debemos añadir las siguientes líneas de código:
#!/bin/sh
GIT_WORK_TREE=/home/<nombre_usuario>/<carpeta_que_contiene_la_web> git checkout -f
Para salir y guardar los cambios en nano, pulsamos Crtl + q
El archivo recién creado tendrá los permisos por defecto de linux 644 y debemos cambiarlos por 755
$ chmod +x hooks/post-receive
Ya tenemos en el servidor todo preparado para subir nuestra web, una carpeta en la home con el repositorio GIT y una carpeta, normalmente, dentro de public_html que contendrá nuestro sitio web, por ahora vacío porque no hemos sincronizado aún.
Sincronizar nuestro GIT desde localhost
Nos situamos con un terminal en la carpeta que tiene nuestra aplicación web, y a la cual estamos realizando un control mediante GIT.
Añadir remoto a GIT
Debemos añadir una fuente remota de datos a nuestro repositorio local, desde esta fuente remota podremos realizar los push, pull o fetch de nuestro repositorio.
git remote add <nombreDescriptivo> ssh://<nombre_usuario>@<nombre_dominio>/home/<nombre_de_la_web.git>
Donde el <nombreDescriptivo> puede ser cualquiera para identificar ese origen, por ejemplo deploy y <nombre_de_la_web.git> es la carpeta que hemos creado el repositorio.
Ahora ya podemos subir nuestra web al servidor con el comando
git push <nombreDescriptivo> master
Ahora podemos comprobar que el directorio que contiene nuestra web pública en el servidor se ha actualizado con los archivos de nuestro ordenador local.

